Skip to content
ในส่วนของการเพิ่มวิดิโอ อันดับแรก ผู้ใช้งานจะต้องทำการอัปโหลดวิดิโอลงในเว็บไซต์ www.youtube.com ก่อน จึงจะสามารถนำลิงก์วิดิโอมาใช้งานได้
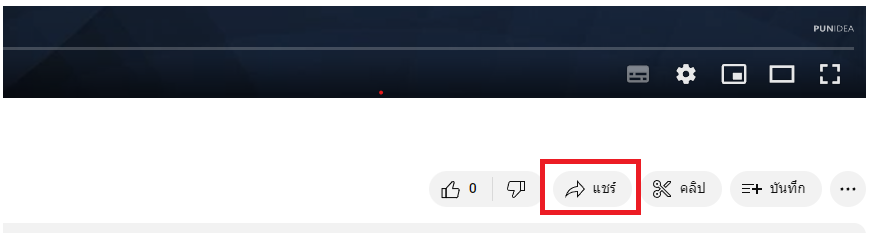
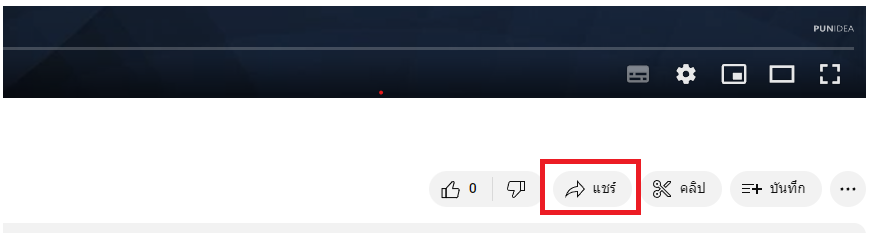
1.เมื่อทำการอัปโหลดเรียบร้อยแล้ว ให้ไปที่วิดิโอของผู้ใช้งาน บน youtube จากนั้นให้กดแชร์

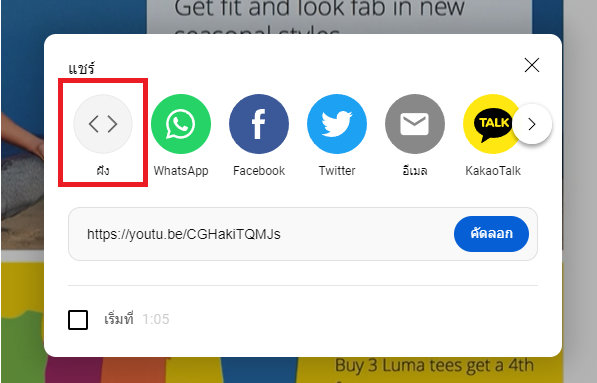
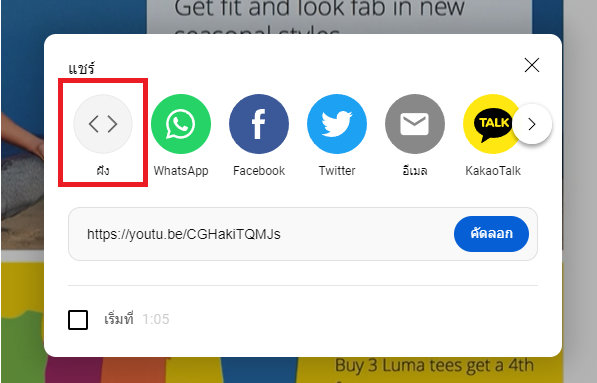
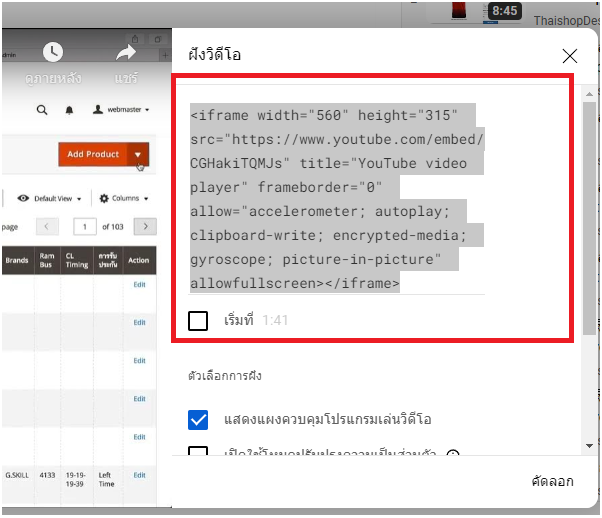
2.และทำการเลือกแบบ ฝัง

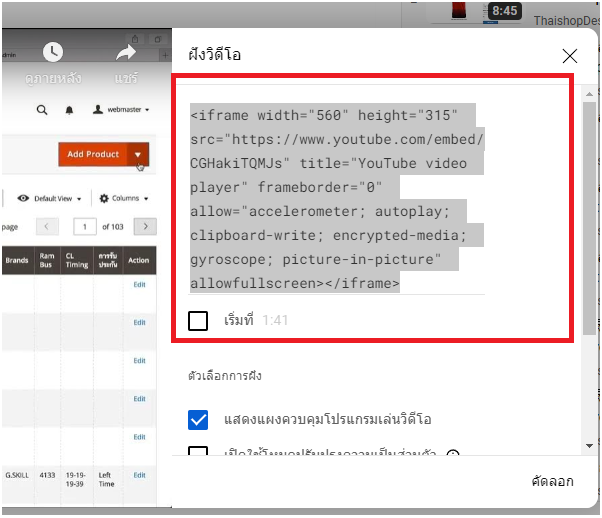
3.จากนั้นให้ทำการ copy code ในส่วนนี้มาเก็บไว้

4.ต่อไปเราจะทำการวาง code วิดิโอ บนหน้าที่เราสร้าง ให้เรา เพิ่ม layout ขึ้นมาโดยคลิกที่เครื่องหมาย + มุมซ้ายบน และทำการเลือก Container และ select a layout 1 คอลัมน์
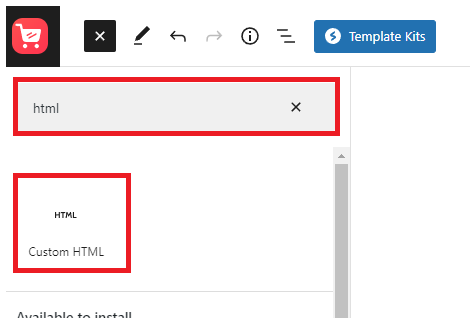
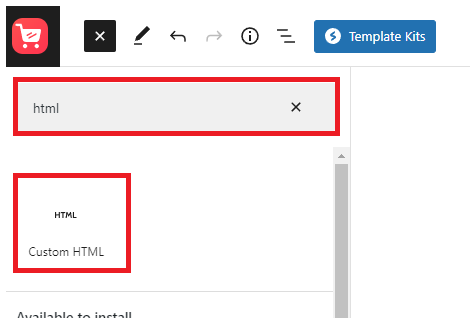
จากนั้นเราจะเพิ่ม blocks เข้าไปใน คอลัมน์ของเรา ให้ค้นหา blocks ที่มีชื่อว่า html

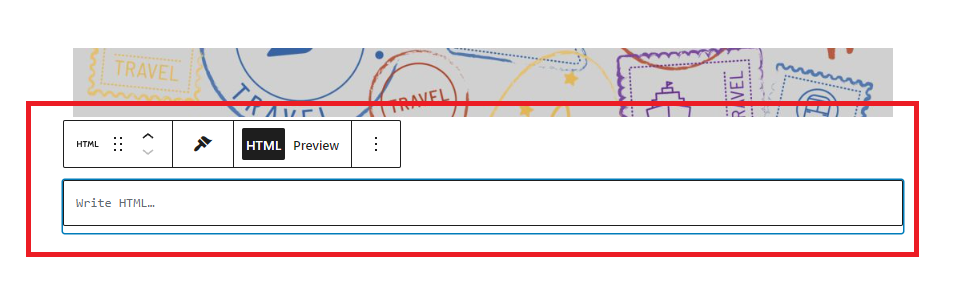
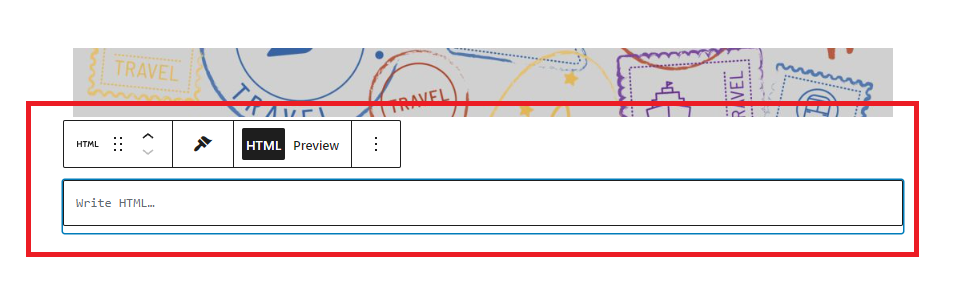
5.และทำการคลิกเลือก blocks มาใช้งาน จะเห็นได้ว่ามี blocks html อยู่ที่หน้าของเรา

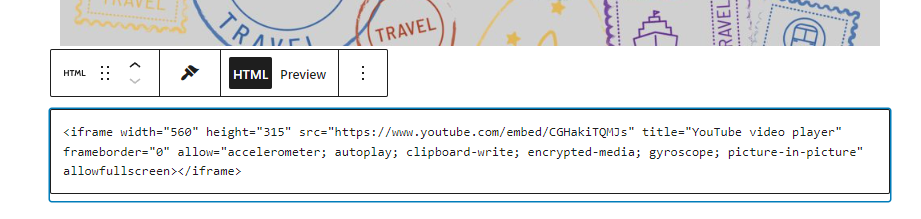
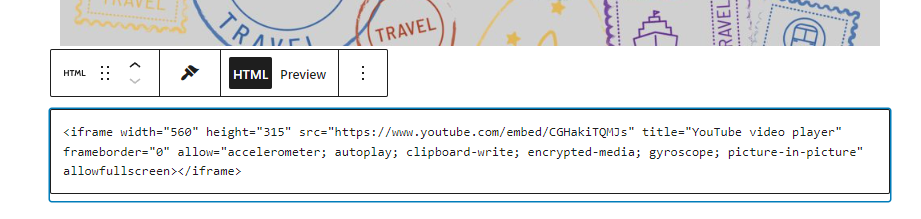
6.จากนั้นให้เรานำ code วิดิโอที่เรา copy ไว้ มาวางจะได้แบบนี้

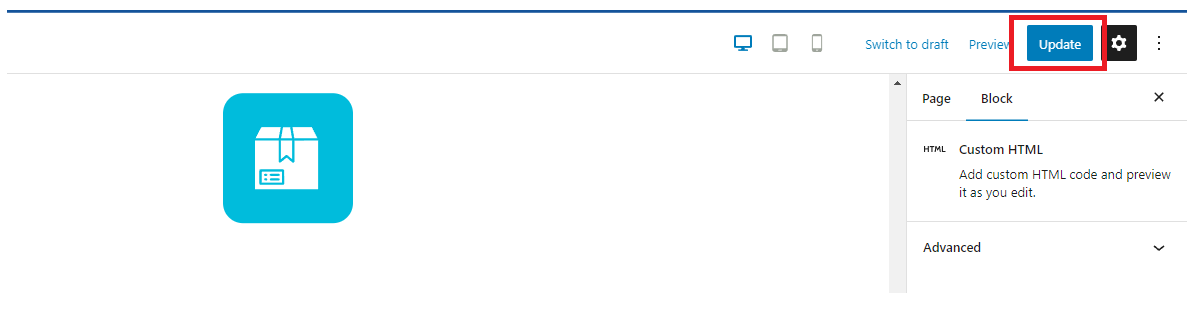
7.จากนั้นให้ลองกด update ที่มุมขวาบน

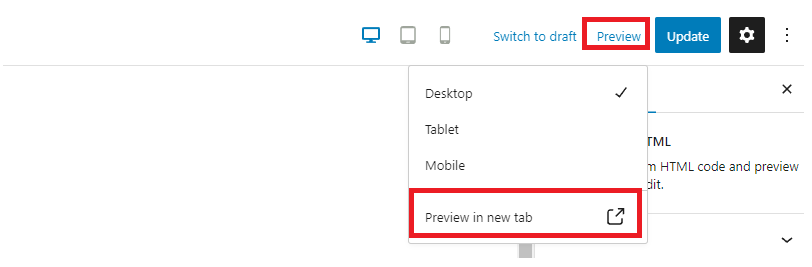
8.เมื่อ update แล้วให้คลิกดู ที่ preview in new tab

9.จะเห็นว่าวิดิโอของเราได้ปรากฏที่หน้าเว็บแล้ว